Improving Citizen Experience (CX) and Demystifying Information Architecture: The Backbone of User Experience

Understanding Information Architecture
In the digital landscape we navigate daily, an often-underestimated hero silently shapes our online interactions - Information Architecture (IA). Understanding what information architecture is lays the groundwork for intuitive, efficient, and user-friendly digital products. In this article, we will explore what Information Architecture is and how it benefits product owners, user experience teams, and development teams.
What is Information Architecture?
Information Architecture, often called IA for short, is the process and output of organizing and structuring information within a digital interface. It serves as a blueprint for content, features, and functionality, ensuring that users can effortlessly find what they're looking for.
When it comes to digital products, IA is akin to the blueprint for a building – it provides a foundation upon which the entire structure is built.
Information Architecture aims to answer the following questions:
- Where is the information located?
- How is it organized and categorized?
- What labels or names are used to describe it?
- How do users navigate from one piece of information to another?
In product design, IA is the navigational compass that ensures users don't feel lost in a labyrinth of data and features, fostering a seamless and satisfying user experience.
In product development, IA is the map with which your development team navigates as they build the stories and epics that make up your digital product.
The Role of IA in Crafting A Great User Experience
Now that we have given an overview of Information Architecture, let's delve into why it's so important as an early-stage step in product development, especially how it pertains to the user experience (UX).
1. Enhancing Findability and Usability In the digital realm, time is of the essence – seconds and even half-seconds’ matter. Users crave instant gratification, and if they can't quickly find what they're looking for, they will move on. Effective IA structures content in a logical and user-friendly manner, making it easy for users to locate information and complete tasks. This, in turn, reduces frustration and fosters a positive user experience.
2. Simplifying Complex Systems In today's information-rich digital environments, products often contain a complex web of interconnected features and content. IA simplifies this complexity by breaking it down into digestible components. Users don't need to understand the entire system; they only need to understand how to navigate through it, and this is achieved through effective IA.
Start building better user experiences today by mastering the art of Information Architecture with Platinum Technolgies! Explore the tools and techniques to empower your digital designs with a solid foundation that ensures users can effortlessly navigate and engage with your products.

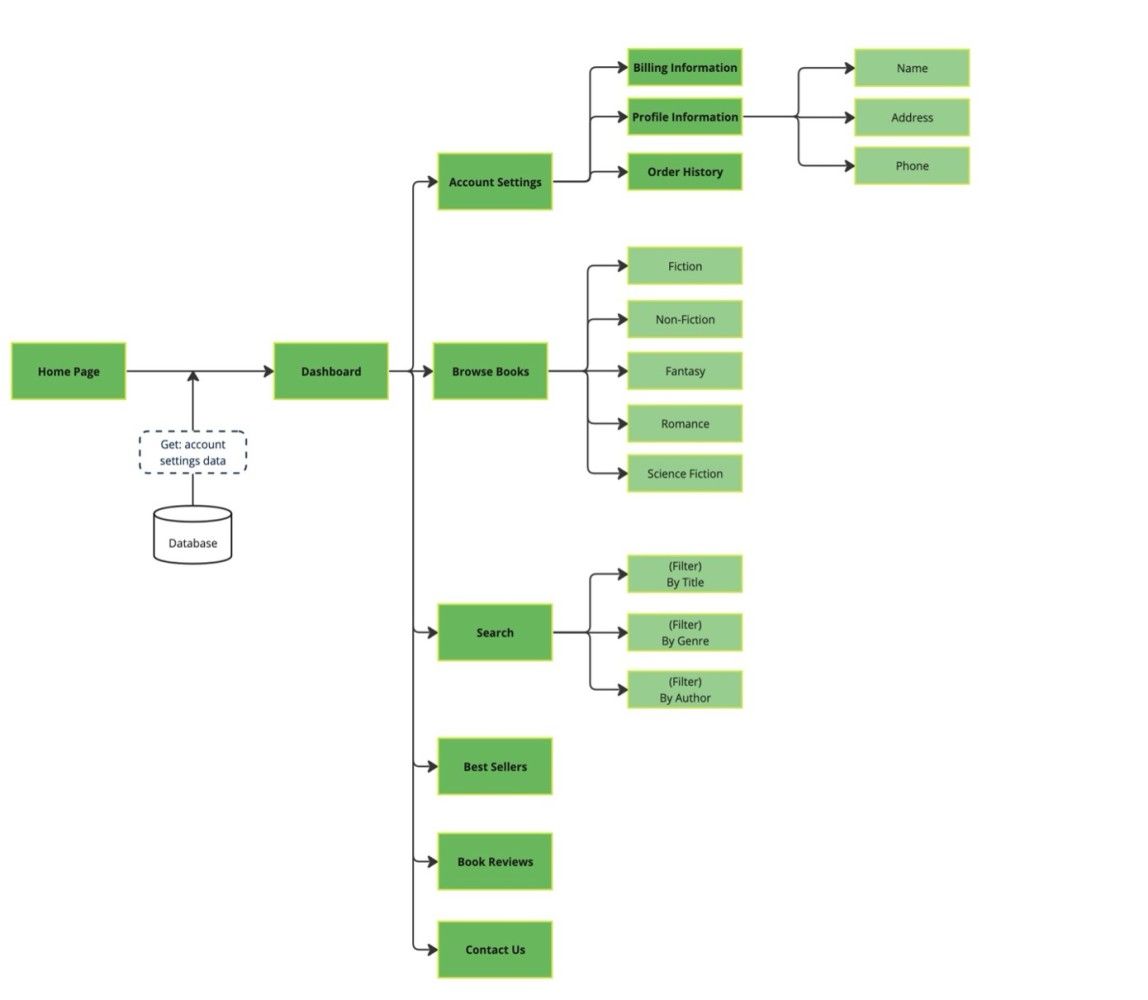
A simple example of an IA diagram. These can be very large and complex, but can serve as a guide at every
step of the product.
3. Supporting Personalization: It is common for digital products to provide a personalized experience. IA plays a critical role in this by allowing users to access and configure content and features that are most relevant to them. It's through IA that a news website can recommend articles, or a streaming service can suggest movies based on your previous choices. How well this succeeds is often dependent on the information being organized in a way that is simple to look at and understand, from a product developer or designer’s perspective.
4. Saving Time and Resources: In product development, mistakes can be costly – both in terms of time and money. IA acts as a guide for designers and developers, reducing the risk of building features that users won't find valuable. By addressing usability and content organization early in the design process, IA helps prevent costly redesigns later on.
Creating Effective Information Architecture
Now that you understand the importance of Information Architecture, let's explore how to create and implement it effectively. Let’s look at some of the tools and techniques commonly used in IA.
Tools for Information Architecture:
Designers and UX professionals use various tools to create Information Architecture. Some popular ones include:
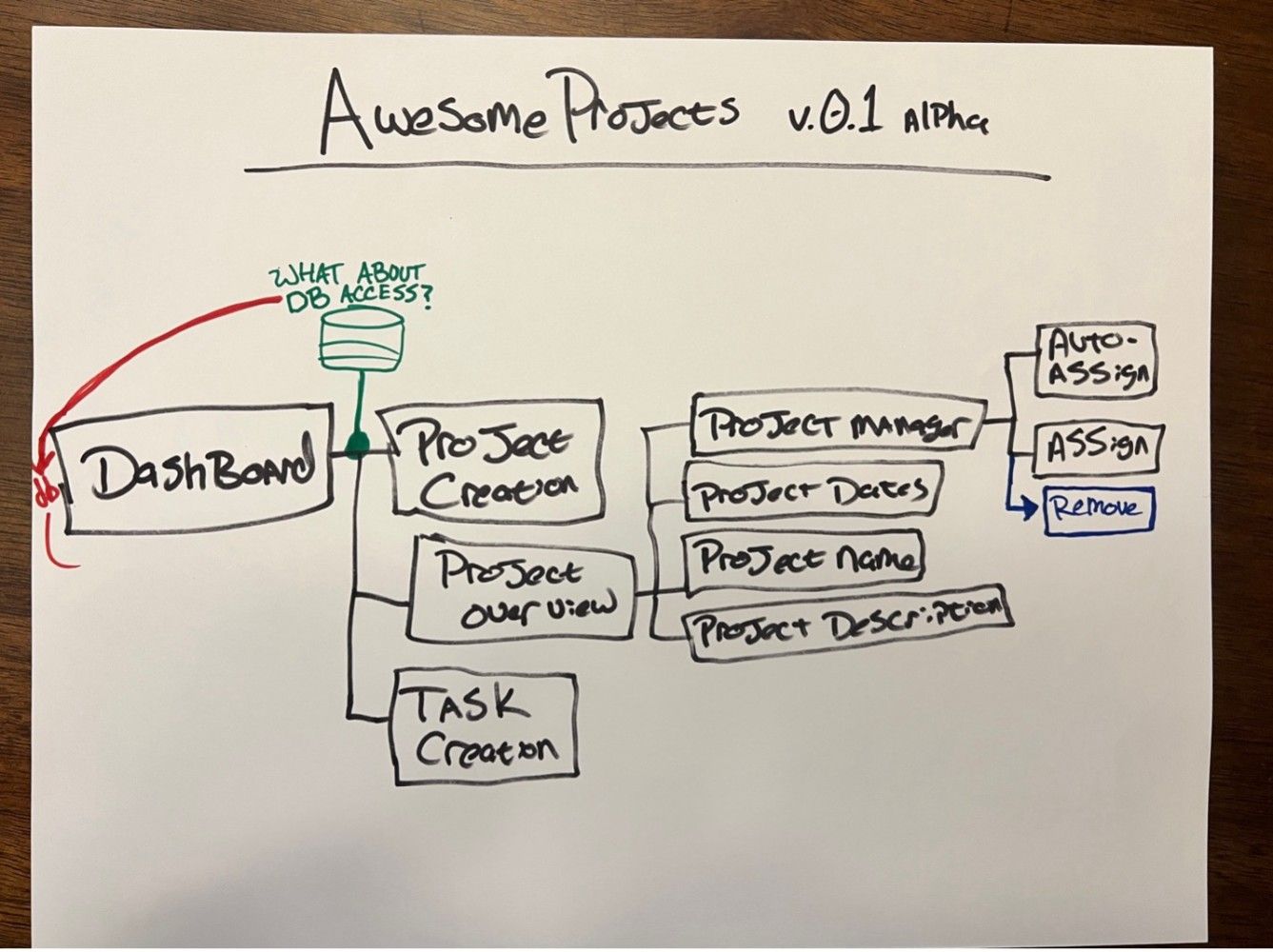
1. Pen and Paper: Even today in our world of phones and other portable screens, the simplest tools can still prove the most effective. Sketching out your IA by hand allows for quick ideation and brainstorming.

A simple piece of paper can be used and passed around a room to come up with IA and facilitate group ideation.
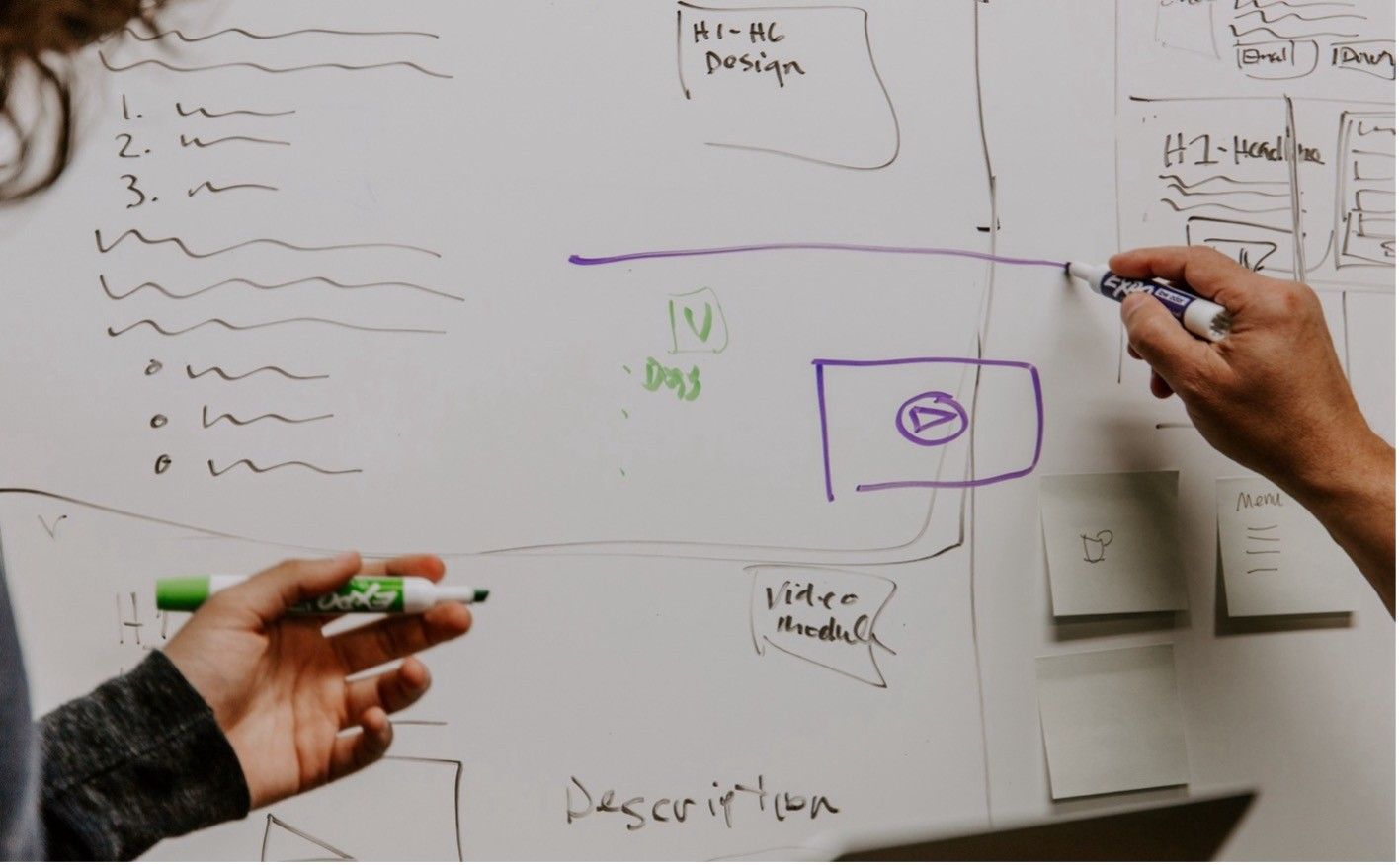
2. Whiteboards:
Collaborative whiteboard sessions can be a powerful way to diagram IA with team members. You can use digital whiteboarding tools for remote collaboration.

In an in-person setting, a whiteboard on the wall is often used to diagram an experience and discover where
and when the backend interacts with the frontend.
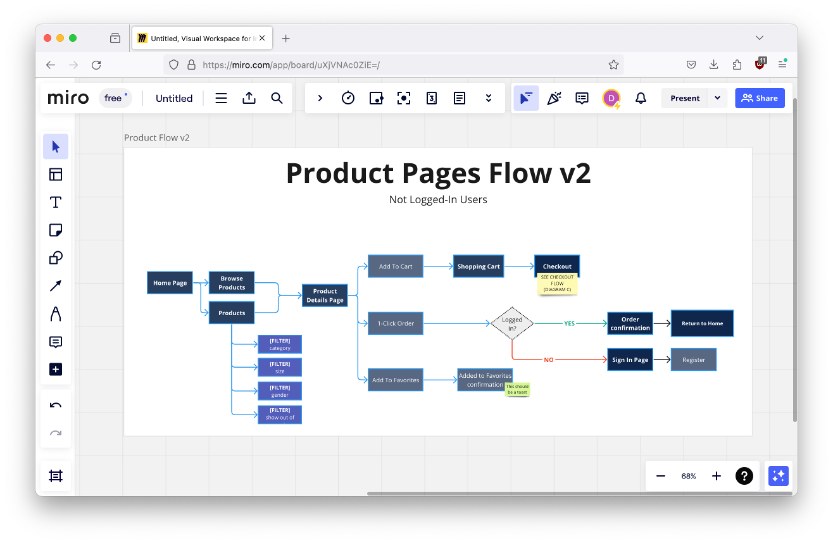
3. Digital Diagramming Software:
Specialized software like Miro, Microsoft Visio, or
draw.io allows for creating detailed IA diagrams. These tools offer templates and shapes for common IA elements.

A example of a board on
4. User Flow and Wireframing Software:
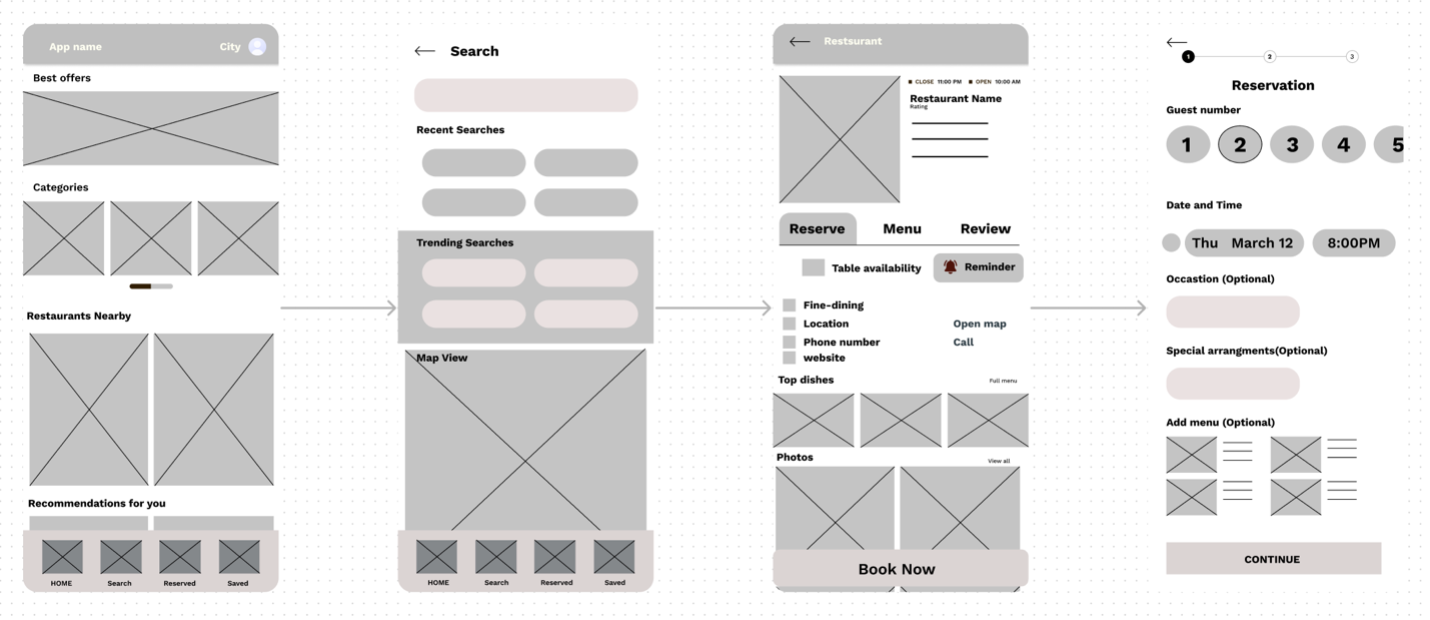
Tools like Figma, Adobe XD, and Sketch can be used to create user flows, wireframes, and prototypes. These prototypes will inherently incorporate IA, often being used as the map for the screens. This is where we flesh out the simple boxes and shapes into actual screens.

Application like Figma are often used to not only design screens, but also conduct IA work and ideation sessions.
The Idea Behind Diagramming:
IA diagrams serve as visual representations of your information structure. They typically include components like sitemaps, user flows, and content hierarchies. Here's a brief overview of each:
- Sitemaps: Sitemaps are a map of your website or app's structure. They illustrate the hierarchy of pages and sections. They show how they are interconnected.
- User Flows: A user flow depicts the paths users take to achieve specific tasks within your digital product. It is a map of the step-by-step journey users must follow.
- Content Hierarchies: Content hierarchies display how information is categorized and structured. This helps you understand how different pieces of content relate to one another.
By employing the right tools and diagramming techniques, you can develop IA that serves as the foundation for a user-centric and well-structured digital product.
Doug McLaughlin
UI/UX Designer
















